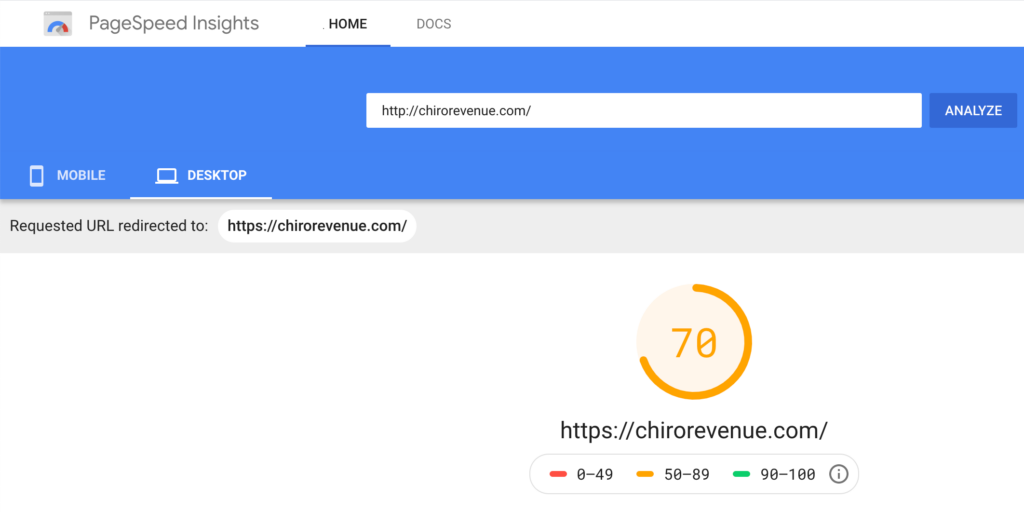
You probably are aware of Google’s Pagespeed Insights– a free tool that ranks how your website performs on mobile and desktop and provides suggestions.

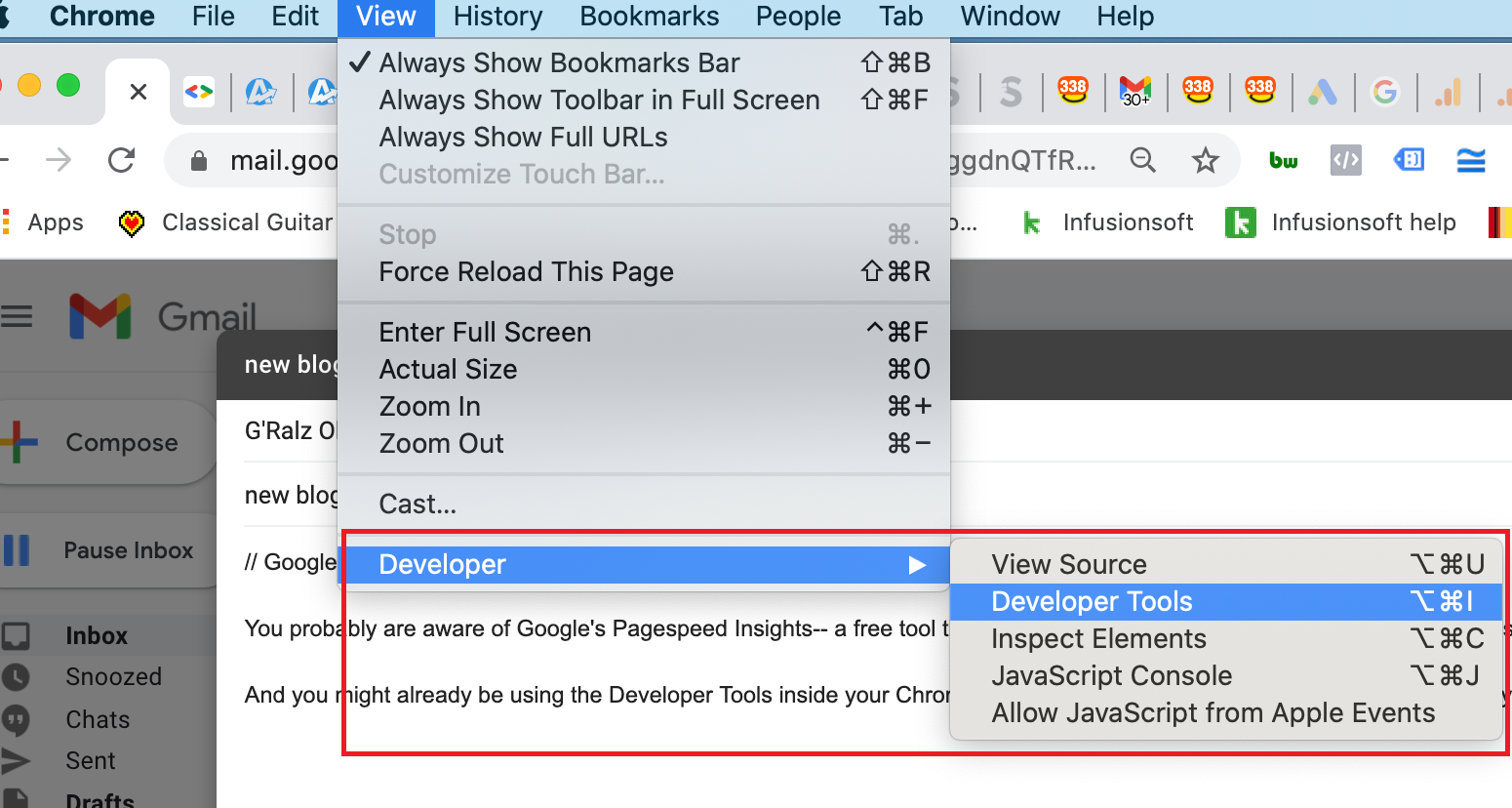
And you might already be using the Developer Tools inside your Chrome browser to troubleshoot how particular elements of your website load in real time.

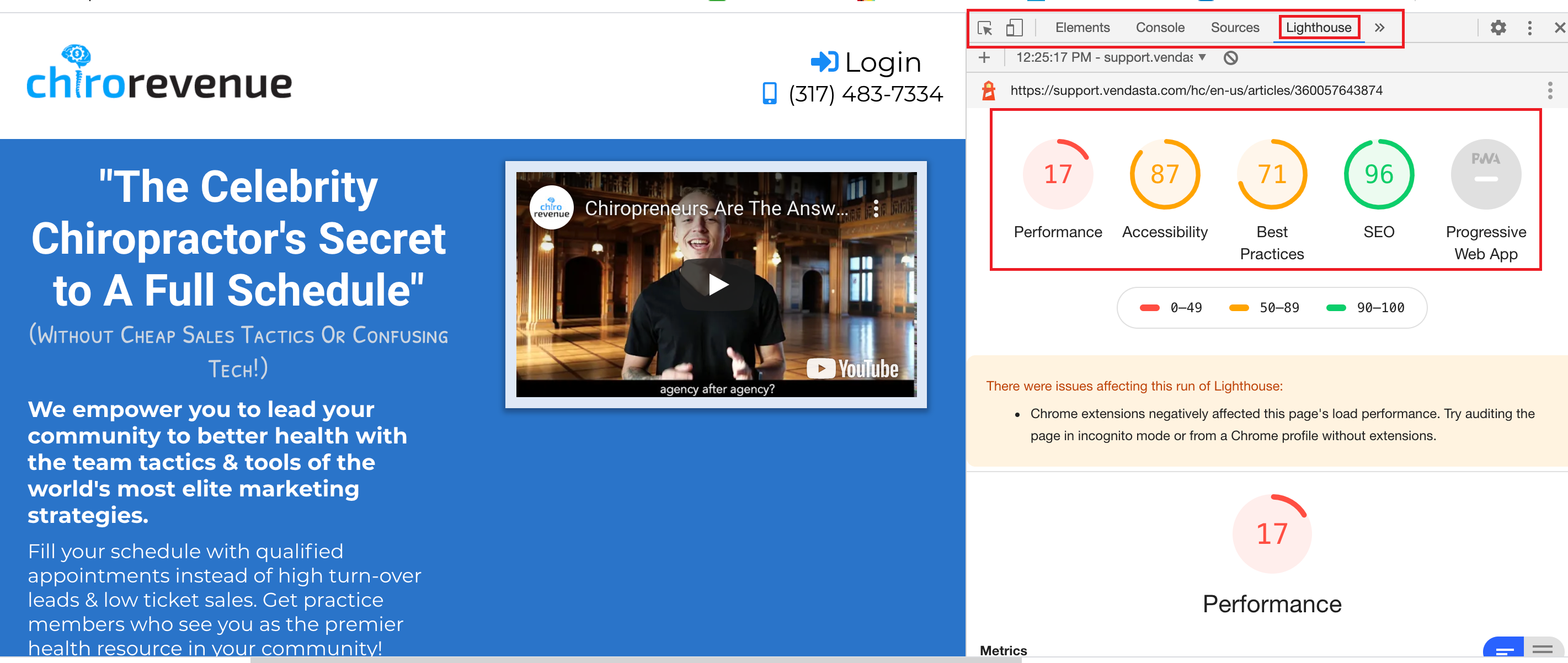
Hey, but at least we got a 96 on SEO.
But did you know that there’s a tab called Lighthouse, which gives you scoring information on your site right there?
If you have Chrome on your desktop, you already have it, but might not have seen the option:
Click over to “Lighthouse” and you’ll see these handy stats right there:
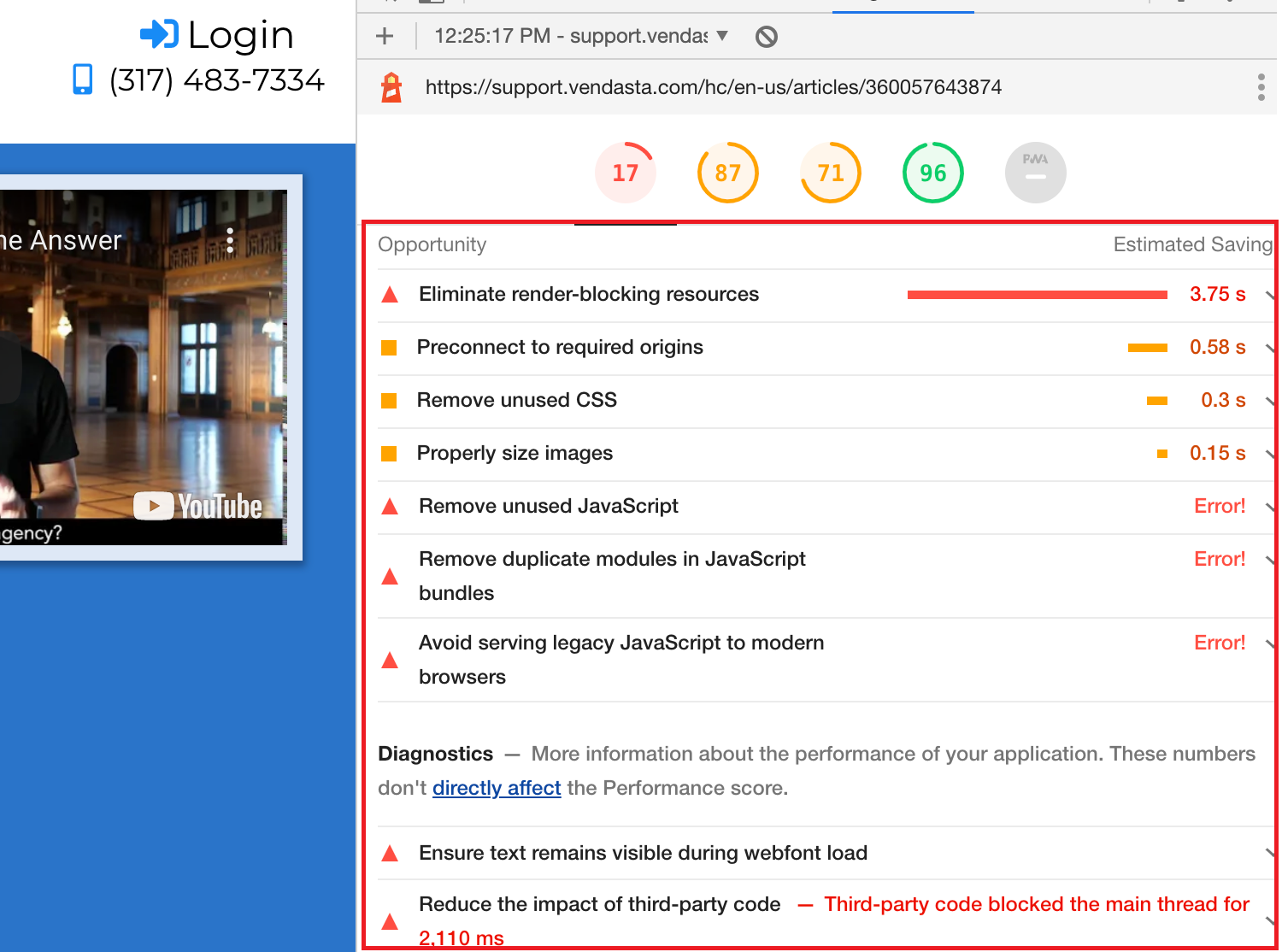
We get 4 scores: performance, accessibility, SEO, and best practices. Each of these scores are broken down into components with links on how to address each problem:
I like to think of Google SEO tools as like Microsoft Office– there are so many features that we don’t even know exist!
Much of this Google webmaster stuff is technical. But as a business owner or marketing specialist, you’ll want to generally understand what Google thinks of your website so that you can hire someone to fix them.
The good news is that the main components of SEO do not require an engineering fix— simple WordPress plug-ins will get you most of the way there with on-site SEO factors, while your ability to produce content that gets exposure will drive your off-site SEO factors. In other words, Google is looking at whether people are talking about you to decide what searches you should rank for and how prominently.
I’d recommend running the Lighthouse report once a quarter on your website, whether you are a marketer, business owner, or agency.
If you’re an engineer or sophisticated agency owner, Google provides developer documentation on how you can run Google Lighthouse programmatically– to generate and share reports with team members. But for the rest of us, we are happy to use web-based tools and browser plug-ins.